Comparison to Proposal
Comparing my current work to my proposal, I have made drastic changes to my initial plan, but have stuck with the idea I had initially. However, I haven’t been able to get round to what I initially planned due to being absorbed in my research. Though I wouldn’t say this is a bad thing because this has left me with enough time to experiment with the two apps I proposed as well as do some additional research into illustrators and animators, as recommended by tutors in our tutorials.
Analyse the Work Against Unit Criteria
1.1 – Contextual work could be expanded upon.
1.2 – Good depth of annotation, but I have not enough reflection.
2.1 – Research into artists has been lacking but is still ongoing.
2.2 – Research has been thorough; however, some annotation is needed.
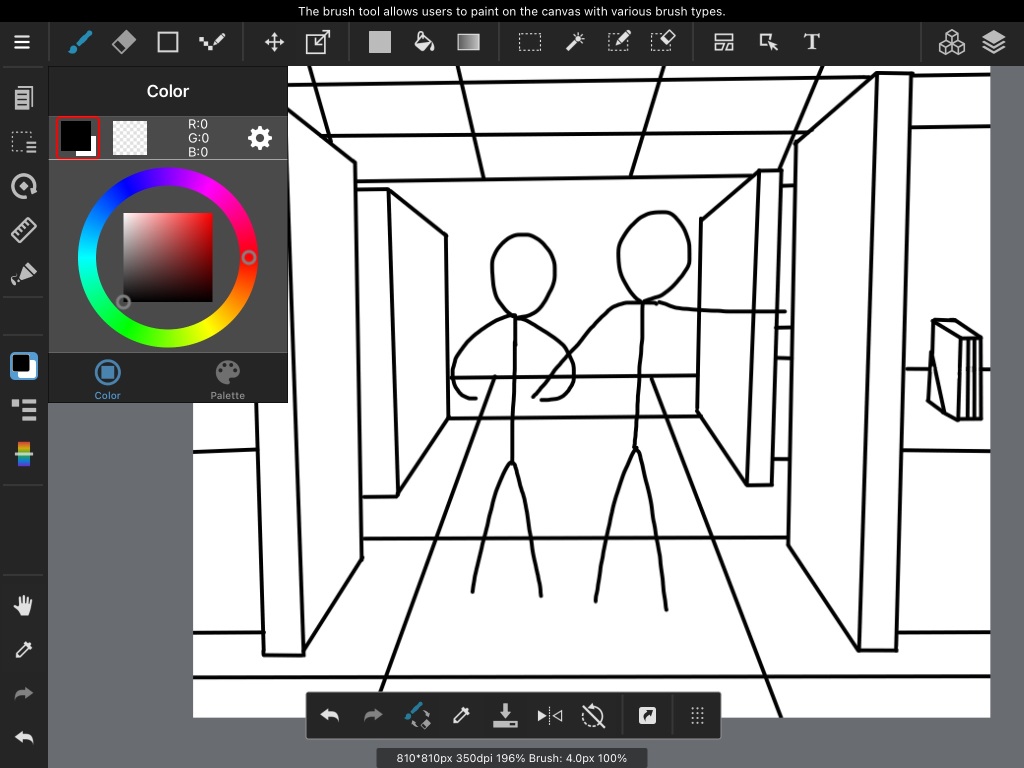
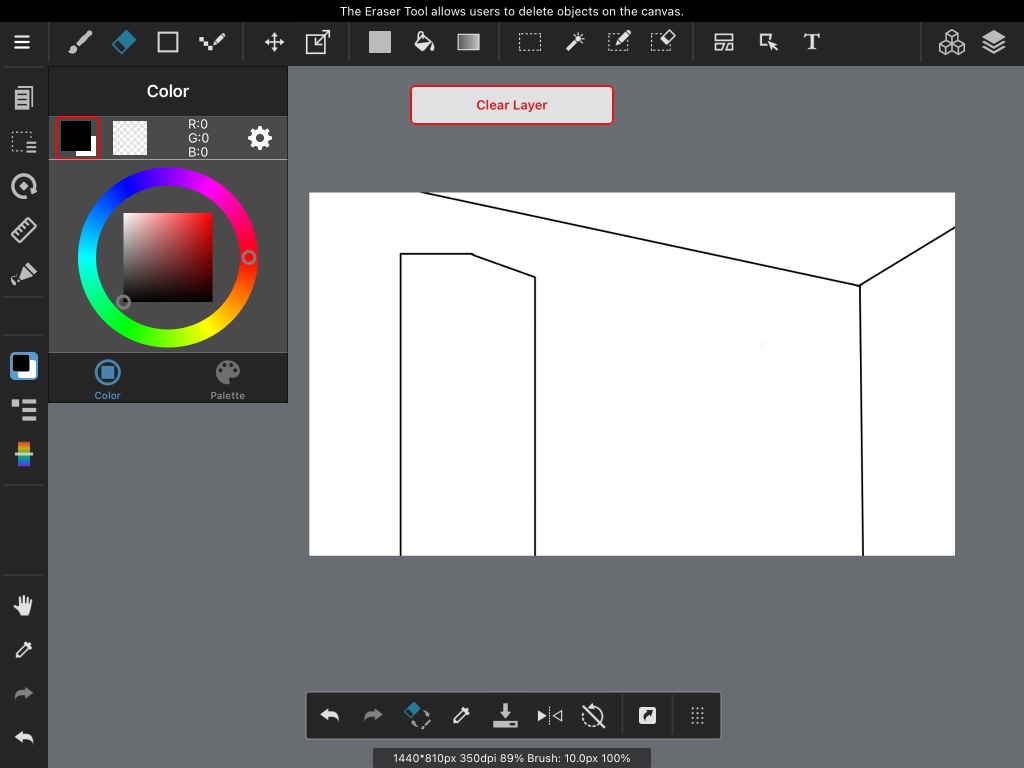
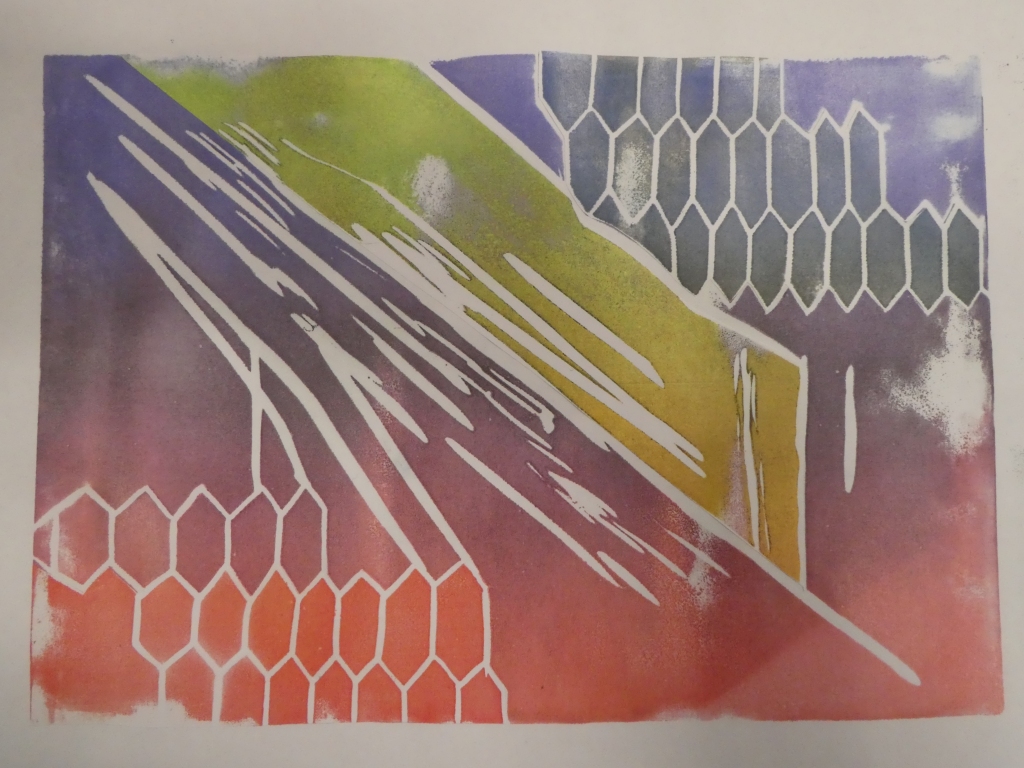
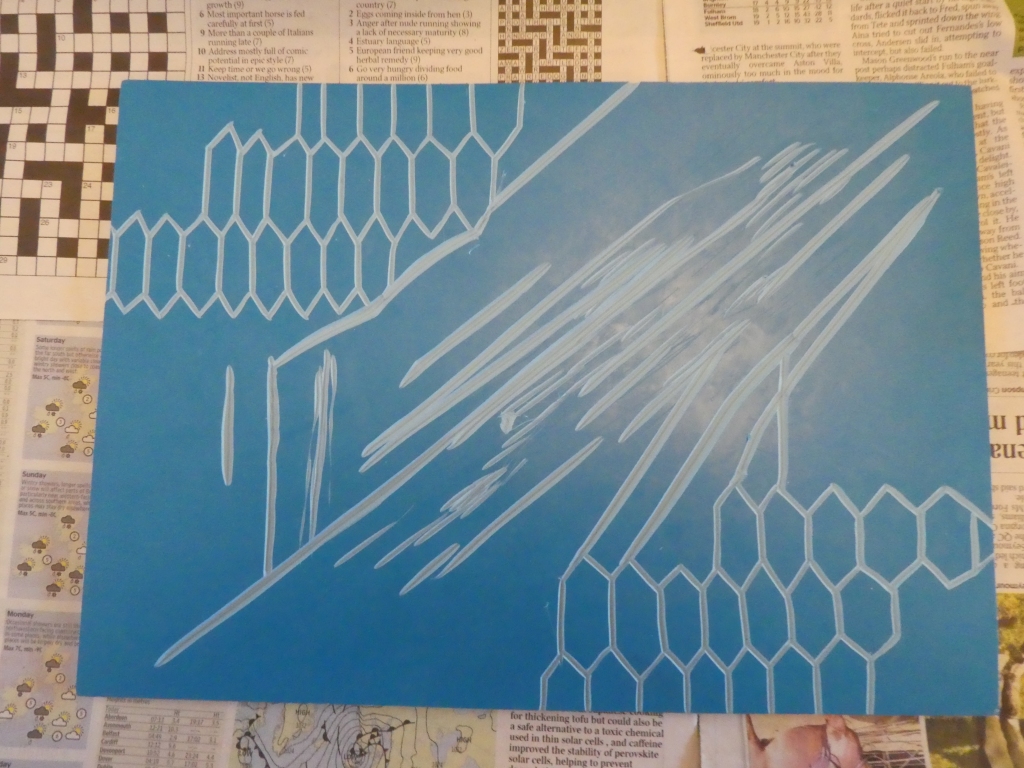
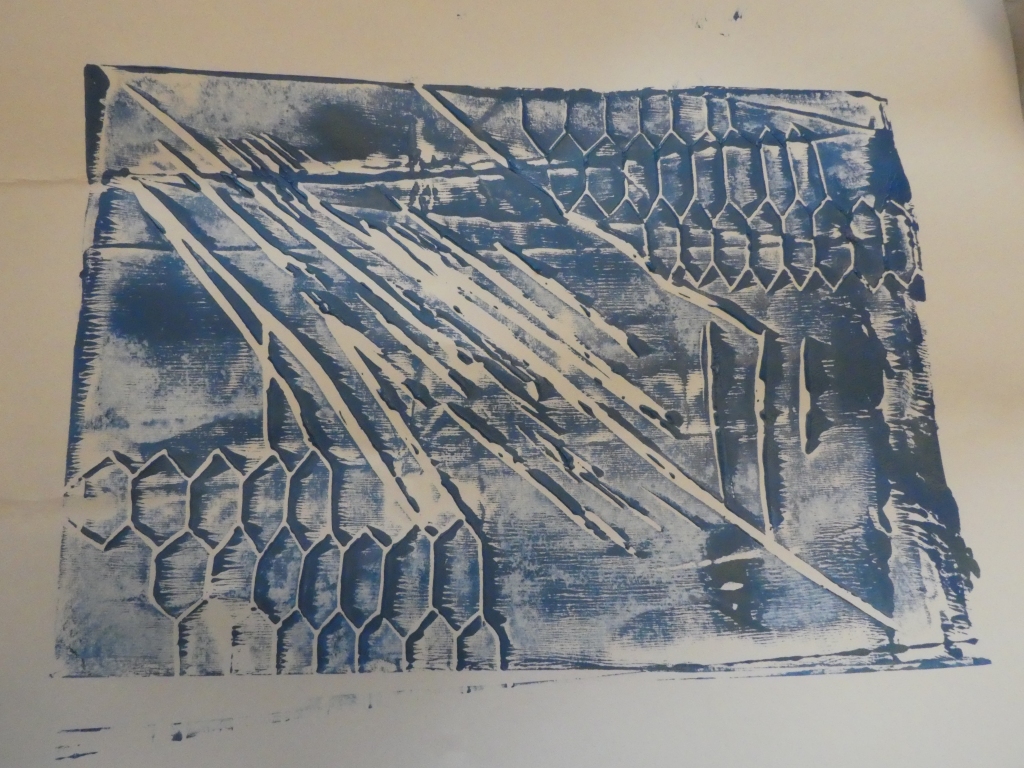
3.1 – Experiment with art tools provided and stick them into sketchbook then try collaborating it with animations.
3.2 – Considering Colour Theory and collage theory for outcome.
4.1 – Coloured words in red or green if the activity listed has been completed or discarded.
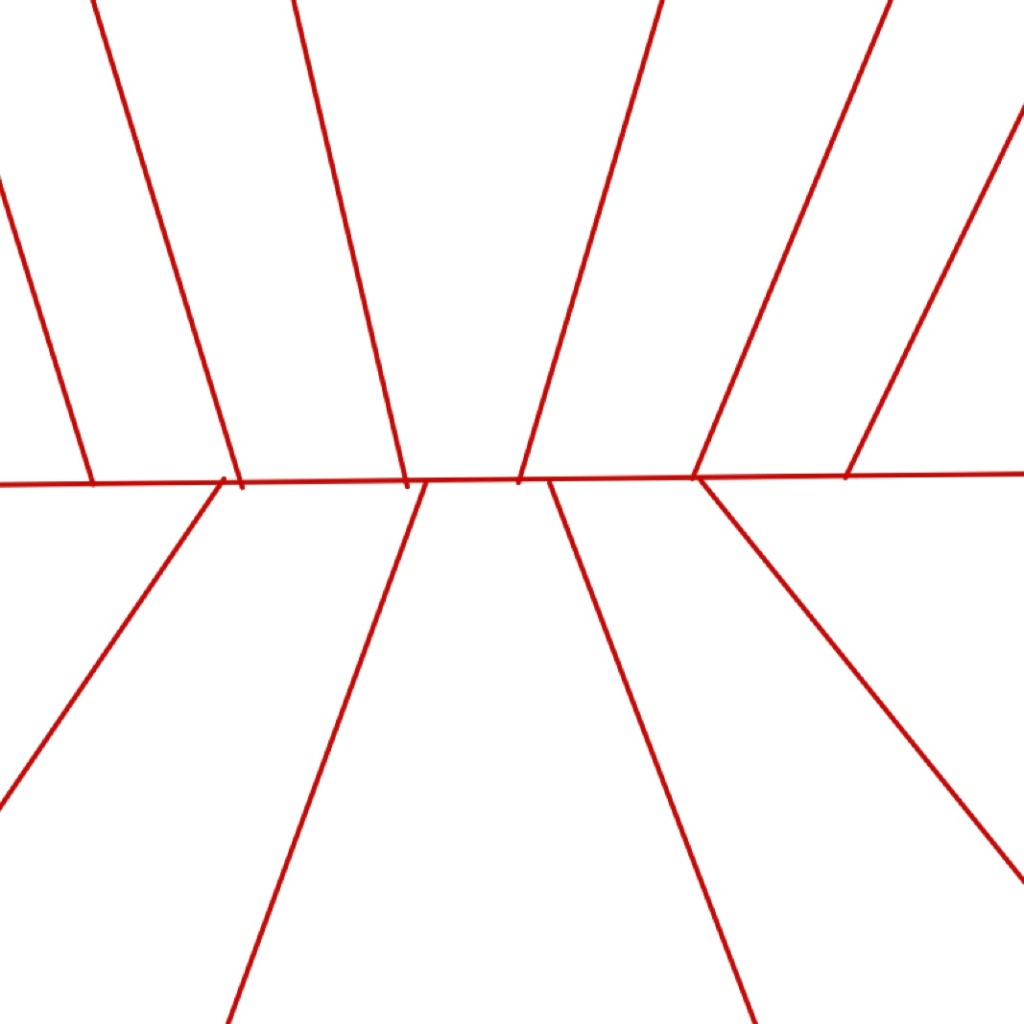
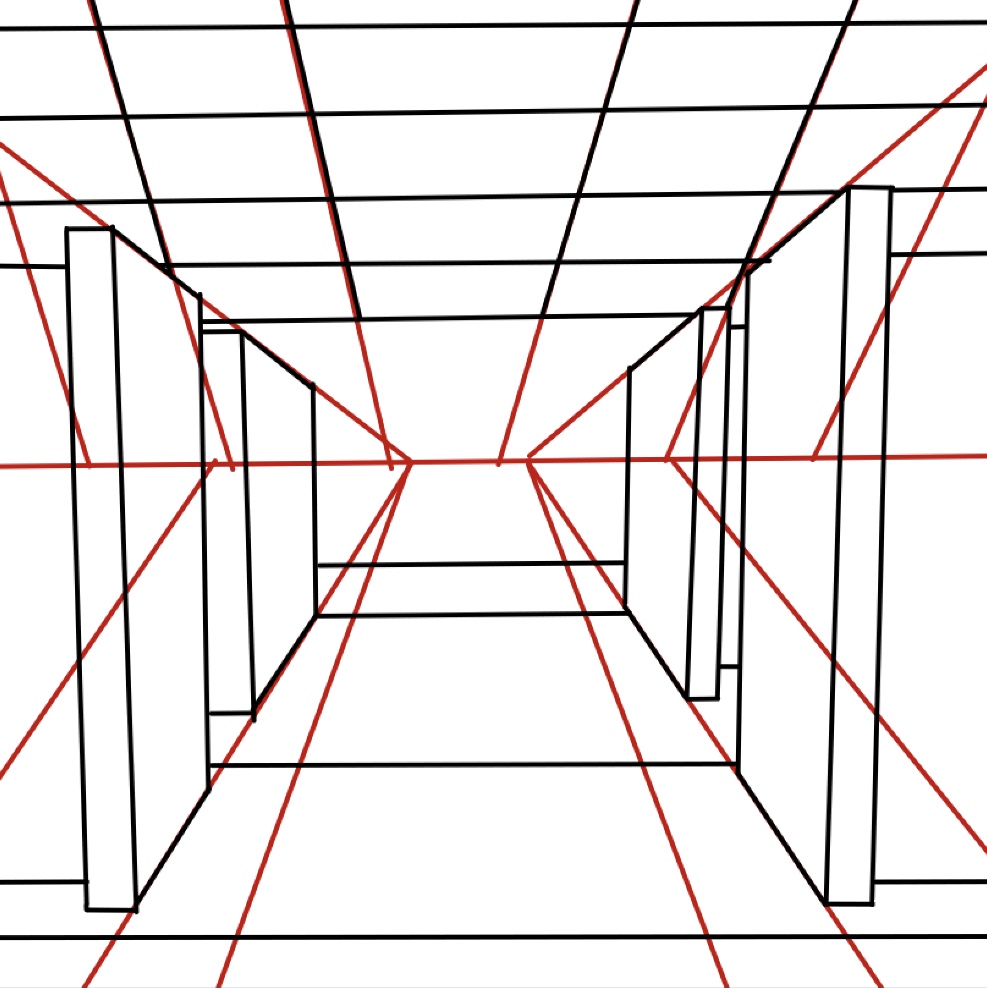
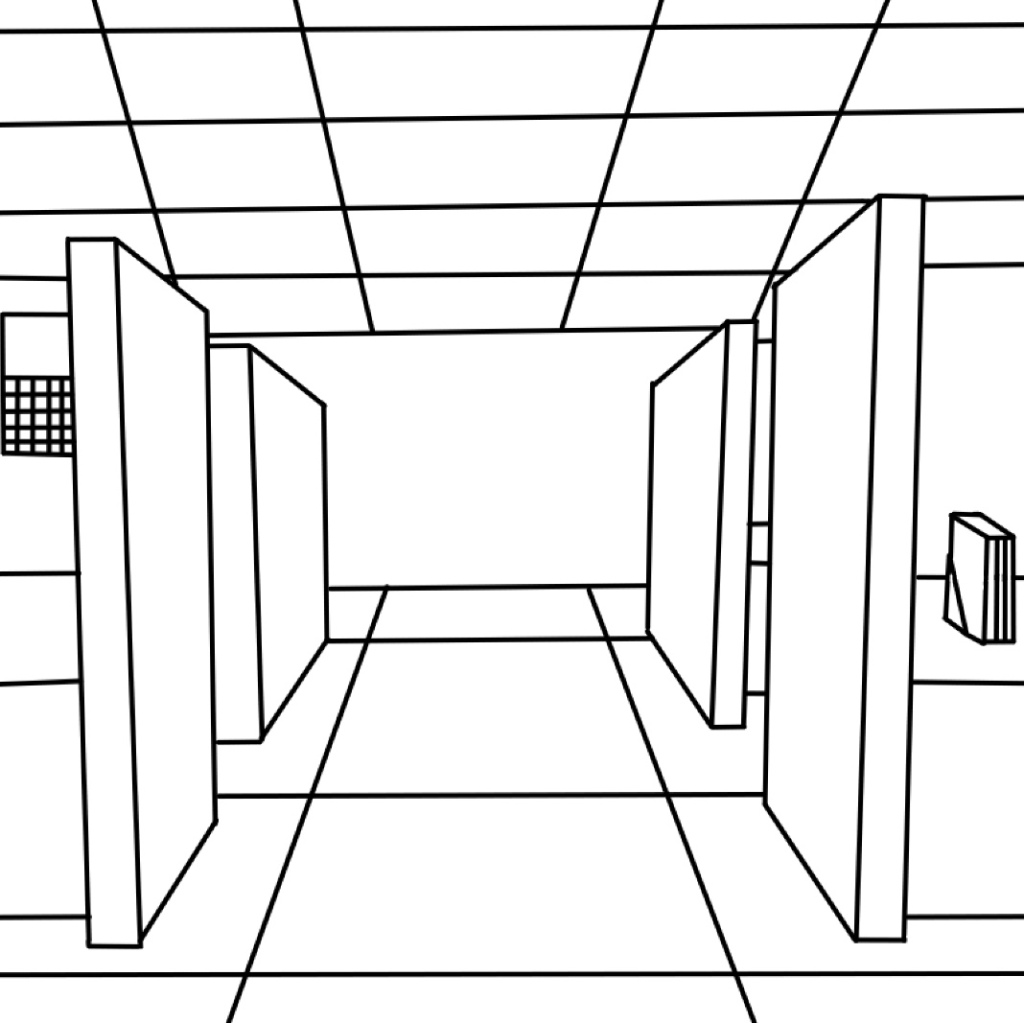
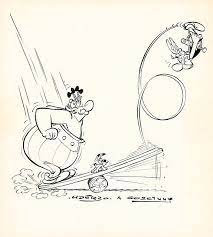
5.1 – Exploration of drawing techniques, shading, use of colour, experimentation with animation, ball bouncing & background movement.
6.1 – Try to keep my blog up to date as frequently as possible.
6.2 – Made a bouncing ball animation then developed it with emotion and size.
7.1 – Research into alternative methods relating to the outcome.
7.2 – List the target audience and how I will be meeting the demands of said audience.
Unexpected Things That Have Been Encountered
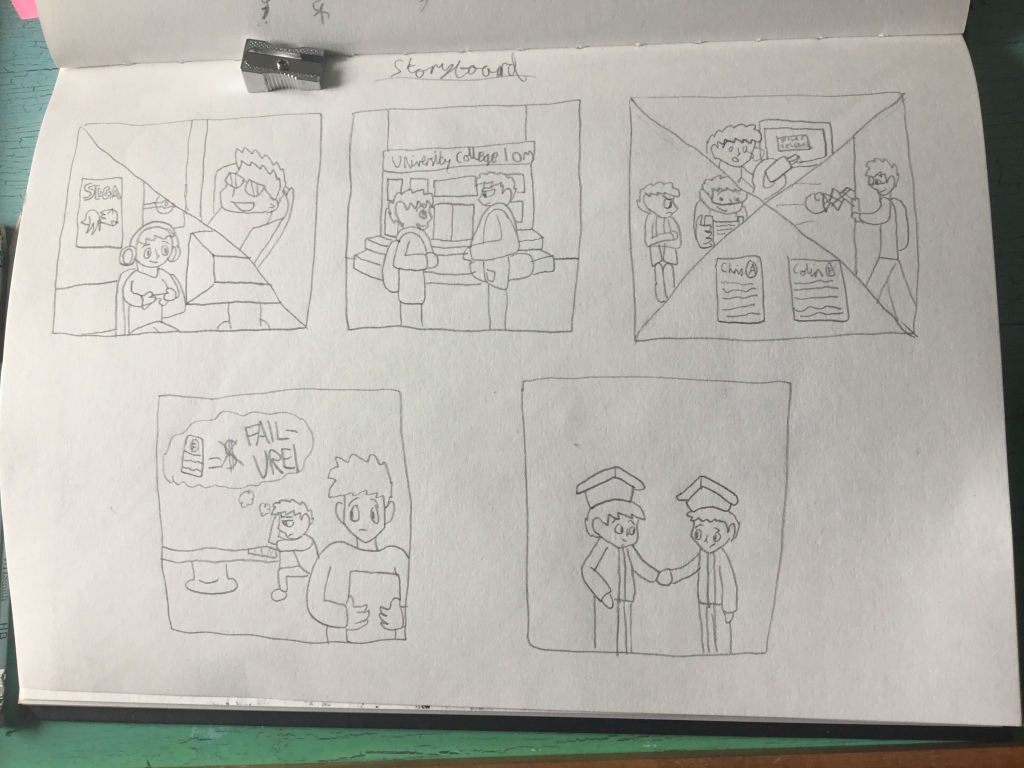
In the first week of my project where I had planned to begin researching, we were told to take out equipment we would need before going into a third lockdown. This had put a wrench in the initial plan because it made practical primary research limited. However, the lockdown has helped me concentrate a little more on experiments and developing my animation skills. Unfortunately, I have been so caught up in my experiments that I haven’t been able to get started on storyboarding or reflect on my work so far. I will be trying to do so this week.
New Plan of Action
Week Beginning:
- 5th April – Continue to experiment with materials, begin working on storyboard, finish writing reflective responses and post all of my progression onto WordPress.
- 12th April – Begin first drafts of the animation and finish planning the storyboard. Make a start on the animation.
- 19th April – Continue work on animation.
- 26th April – Continue work on animation
- 3rd May – Finish animation work and edit.
- 10th May – Finish final edits.
- 17th May – Hand final piece in and evaluation.
Evaluation of (amount of/level of) Work So Far
My research is thorough and I’m happy with the amount and depth I have put into it. It has helped me with my planning, my drawing & animation skills and my character designing. However, I feel like I still need to do some more research, namely into certain artists that inspire me and a few experiments with my fine artwork.